Tabs
Tabs are the perfect tool of organising countless data, making them an essential part of the users journey. Using them right helps guide a user through content in meaningful, useful and beautiful ways.
Navigation tabs
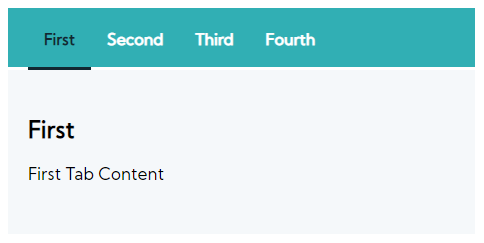
With a fixed position on the top of the page, navigation tabs helps the user to navigate fast and easy through a service without refreshing the page.
First
Second
Third
Fourth
First
First Tab Content
</> Code
<div class="tab">
<h4 class="tablinks active" onclick="tabControl(event, 'firstTab')">First</h4>
<h4 class="tablinks" onclick="tabControl(event, 'secondTab')">Second</h4>
<h4 class="tablinks" onclick="tabControl(event, 'thirdTab')">Third</h4>
<h4 class="tablinks" onclick="tabControl(event, 'fourthTab')">Fourth</h4>
</div>
<div id="firstTab" class="tabcontent">...</div>
<div id="secondTab" class="tabcontent">...</div>
<div id="thirdTab" class="tabcontent">...</div>
<div id="fourthTab" class="tabcontent">...</div>
In-page tabs
When a service generates multiple types of data, in-page tabs act as a clever way to break down a service's data into subcategories.
First
Second
Third
Fourth
First
First Tab Content
</> Code
<div class="tab oldTabsDesign">
<h3 class="subtablinks active" onclick="tabControl(event, 'subtab1')">First</h3>
<h3 class="subtablinks" onclick="tabControl(event, 'subtab2')">Second</h3>
<h3 class="subtablinks" onclick="tabControl(event, 'subtab3')">Third</h3>
<h3 class="subtablinks" onclick="tabControl(event, 'subtab4')">Fourth</h3>
</div>
<div id="subtab1" class="subtabcontent oldTabsDesign">...</div>
<div id="subtab2" class="subtabcontent oldTabsDesign">...</div>
<div id="subtab3" class="subtabcontent oldTabsDesign">...</div>
<div id="subtab4" class="subtabcontent oldTabsDesign">...</div>
Dont's

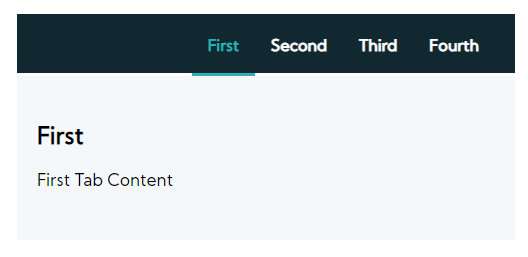
Do not change navigation tabs colors

Always allign tabs left