Accordions
Accordions are a common way to group and categorise items. The user should be able to perceive the structure at a glance. We keep acoordions simple and clean, but use our dark blue for the group header to stand out.
Open accordion example
Accordion Option 1
Accordion Option 2
Accordion Option 3
Accordion example
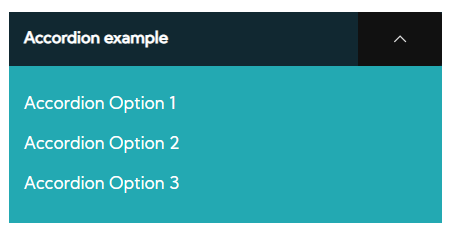
Light accordions
For dark backgrounds the accordions header uses the Light Grey from the primary Color Palette of Security Infusion
Open accordion example
Accordion Option 1
Accordion Option 2
Accordion Option 3
Accordion example
Do's & Dont's

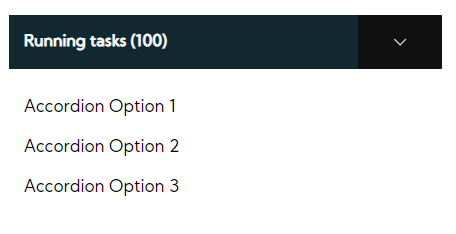
If needed, display dynamic numerics inside parenthesis next to the group name

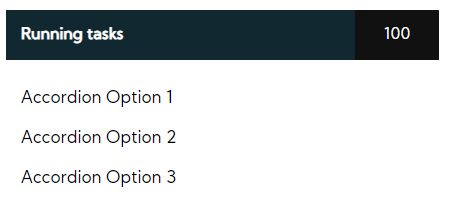
Never replace the accordion arrow, not even with useful data

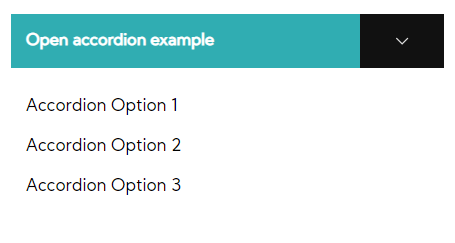
You can change the color of the group header with another color from the palette

That also applies for the background panel color, when needed